デザイン
Wiki のデザインを変更した.概要は以下の通り
- 全体コメント・部分コメントのスタイルを統一
- コメント,および空行の数を統一したのは,メンテナンス性のためである.
- CSS の構造を適切にした
- コンテンツ部分のスタイルをすべて common.css に集約
- chrome 部分を sceeen.css に集約
ウェブアプリにおいて,コンテンツでないUIの部分をchromeと呼ぶ慣習があるらしい.
Google Chrome もおそらくそこからきているのだろうと思うし,センスの良い名前だと思う.
- 表のデザインを変更
- カレンダーのデザインを変更
構造
今まで,common.css に記述されている内容と screen.css に記述されている内容の差があいまいだったので,思い切って分けた.
見出しやリンクなどがくるのは当然として,カレンダー・コードハイライト部分もこちらに含めた.
screen.css へは,#user (#headerから改名)・#sidebar・#headbar のデザインを含んだ.これらは,WikiにおいてはコンテンツではなくUIと呼ばれるべき要素だからである.
また同時に,この構造変更により,他の出力装置への対応もより簡便になった.
印刷する場合は,ログインパネル・サイドバー・ヘッドバー,および「ぱんくずリスト」とメッセージを表示しないようにした.
UI 部分が切り分けられているので,tty への対応も簡単なはずである.もし w3m がcss の tty 属性に対応し,かつ要望があるのであれば,あとでやろうと思う.
ヘッダー・フッター
#footer という要素名はそのままおいた.一般的な言葉の解釈に照らし合わせても, footer は適切な使われ方(文末のコピーライト表記など)をされていたからである.
ところが問題は #header である.
一般的に解釈すれば,発行元と日付などを記しておくべき場所であろうが,実際に要素内にあったのは #user だけである.そこで,#user をbody直下に移動し,#headerは廃した.
サイドにあるロゴやwiki用リンク一覧,およびヘッダ部分にある検索ボックスや編集リンクなどは,それぞれ #sidebar ・ #headbarにすえおいた.
"bar"という言葉からは灰皿テキーラ技術的な言葉としての「メニューなどが置いてあるバー」を十分に想像できると思ったからである.
ただし,このウィキにおいては,住所や連絡先などは#footerの外にある.これは,カスタムヘッダーの配置位置における問題である.
wiki にはそれぞれ2つまでのカスタムヘッダー・フッターが設定できるようになっている.これはそれぞれ,
- コンテンツ内のヘッダーとフッター
- コンテンツのすぐ外のヘッダーとフッター
へマップされている.このようにしたほうが,対称性があるからだ.
この制約で,#footer内へのカスタムヘッダーは(3つめのカスタムフッターをもうけるのは流石にしたくないので)存在しないから、コンテンツのすぐ外へ配置した.
表のデザイン
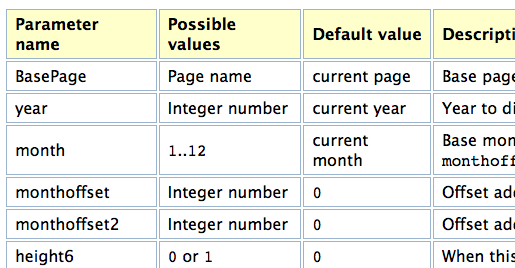
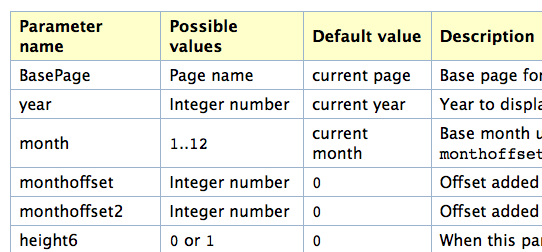
表の罫線同士のあいだに,空白を表示するようにした.
ウェブにおける表の罫線といえば,ここ数年ほど重ね合わせて表示するものであった.
それは EXCEL から刷り込まれたのかもしれないし,あるいは単純に誰かが重ね合わしだしたのが,ぱっと見ではなんとなく思ってしまう「重ねあわせたほうが見やすいんじゃね」程度の感覚で広まっていったのかもしれない.
しかし,本当に罫線を重ね合わせる必要があるのだろうか.以下に画像を掲載する.


罫線が重ね合わせられていると,見渡すときに,ごくごくわずかなつっかかりがあるように思われる.(この大きさ程度の表ではあまり顕著ではないが)
他方,罫線同士の間に空白があると,表に置ける二次元的な関係が視覚的によりはっきりと確認できる.
カレンダーのデザイン
カレンダーも,思想に基づいてデザインが変更された.
| << < May 2025 > >> | ||||||
|---|---|---|---|---|---|---|
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
まず,カレンダーのヘッダーを,全体の青基調のデザインとかち合わないように,主張のない青にした.(青のうち,特段主張のないほう,の意.逆の例は,たとえばリンクである.リンクの青は,わざと主張のある青にしてある.)
また,ヘッダーと曜日の文字のサイズを 0.8em にした.(文字・行にかかわるサイズ指定は,すべからく em にすべきである.また,emの場合相対指定なので,親の要素サイズ変更を引き継げる利点がある.)これは,UIにあたる部分はすべて主張を小さくすべきという思想をひきついでいる.
日付に関しても,まずその月に含まれない部分もわざわざ灰塗りにするのは小汚いので,白のままにした.
また,使われてない日付は,存在感があるぎりぎりのラインの灰色にした.(存在感を消すことを目的とした程度の薄さになってはならない.) 使われている日付は,他のコンテンツ部分のリンクと同じにした.(わざわざカレンダー内で変える理由がみあたらない)
デザイン雑記
道具は,その道具的な要素というかアイデンティティ的なものは,まったく主張をなくし,空気になるべきだと考えている.うまく言葉にならないが,さまざまなレベルで例をあげていくと
- 地図でいうと,主要でない都市
- 規模に応じて,適切に大きさをかえるべき.また,ごく一部の都市を赤く塗り,それ以外は黒丸になるべきである.これは達成されているね.
- 電車・車・道路
- 交通機関が,不必要な色を持つ必要はない.駅も線路も道路もすべてモノクロいなるべきで,そこに道路であれば白線と信号だけが色を持ち,電車であれば路線の案内と車体の帯の色だけが主張はないレベルで色を持つべきではないか. もっというと,街が完全にモノトーンになるべきとまでは言わないが,空は青,公園は緑,道路は深い灰色,それ以外のすべてのビルは落ち着いた薄い灰色になるべきではないか.全てが全て主張し合った猥雑な街は,視覚的にも設計思想的にも美しくない.(そもそもそんな設計思想はあるのか)
- ウインドウのヘッダー
- ウインドウタイトルが(それ以外を見ているときは全く目に入って来ず主張がないが)見たときはすぐ視認でき,かつ閉じる・拡大・縮小などのボタンが一瞬で把握できる最小限の大きさになるべきで,それいがいはただのフチなのだから主張をなくすべきである.
こういう意味で,無駄に分厚く存在感と主張がある割に,その思想を全く感じ取ることのできない Windows のウインドウ枠のデザインを嫌悪している.
Linux(のGnomeの話だが),例えばUbuntuデフォルトのHumanityだと,枠の色などは濃すぎて,すこし必要以上の存在感があるように思えたので,Ubutnuではsand...名前を忘れてしまった・・・あれを使っていた.
- ウインドウタイトルが(それ以外を見ているときは全く目に入って来ず主張がないが)見たときはすぐ視認でき,かつ閉じる・拡大・縮小などのボタンが一瞬で把握できる最小限の大きさになるべきで,それいがいはただのフチなのだから主張をなくすべきである.
- カレンダーでいう,月や曜日などを示す,日付および書き込み欄以外の部分
- 予定を書き込むものとして,日付とその周囲の空白以外は,すべて主張をなくすべき.より強く言うと,日付の主張も,書き込んだ予定より強くあってはいけない.
- wiki のログインを示すバーや検索ボックスなどの非コンテンツ部分
- 文章本体が見やすいのは良いが,それ以外の周囲の UI がうるさいwikiが多い.正確には,日本の運営会社がやる適当なレンタルwikiのたぐいは凡そそう.(日本の,と強調したのは,シリコンバレーのスタートアップが作るCMSをのぞくため.あれらには良いものが多いよう思われる.)
- 見出し以外
- 字体などがしっかりしている洋書——本家版 O'REILLY なんかはそうだが,見出しのみ sans-serif(ひげなし,早い話がゴシック体) で,本文は serif (ひげ付き,日本で言う明朝体) になっている.読みにくい文字の方が記憶に残るという研究結果があるとおり(WIRED NEWS あたりを検索してください),見出しのほうが主張が強くなっている.
ここで注意したいのは,serif のほうが読みやすいということ.印刷物では日本も外国もそうだが(教科書なんかを思い出すと良い.教科書的明朝体なんかはさらさら読みやすく出来ている.),画面表示は sans-serif のほうが広く使われていたからか,sans-serif ほうが慣れ親しんでいて見やすいという事態になっているので,
Wikiにおいてはページタイトルを読みにくい明朝体にし,本文を読みやすいゴシック体にしている.
- 字体などがしっかりしている洋書——本家版 O'REILLY なんかはそうだが,見出しのみ sans-serif(ひげなし,早い話がゴシック体) で,本文は serif (ひげ付き,日本で言う明朝体) になっている.読みにくい文字の方が記憶に残るという研究結果があるとおり(WIRED NEWS あたりを検索してください),見出しのほうが主張が強くなっている.