|
サイズ: 9701
コメント:
|
← 2011-05-30 19:57:58時点のリビジョン21 ⇥
サイズ: 31456
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 3: | 行 3: |
== 25th February 2011 == '''「サーバ構築」''' |
<<BR>>部誌みたいに見やすい感じに整形してみたり。 2011/3/22 <<TableOfContents()>> <<BR>> == 端書 == Windows Serverを手に入れるには、どうすればいいのだろうか。<<BR>> Microsoft Windows Server 2008 R2 Standard を普通に買うと、アカデミックですら60,000JPYとなる。<<BR>> だが、運良く大学生協前で怪しげなライセンス等を配布していることがある。勿論正規品である。<<BR>> それを手にいれれば、無料で手に入れられる。日時は完全に運なので、情報網を広げておこう。 <<BR>><<BR>><<BR>> == 25th February 2011 「構築中サーバ」 == |
| 行 9: | 行 23: |
| <<BR>>私かに打電して下さると、嬉しく思います。 <<BR>>先ず、IIS以前に、Windows Server 2008 R2の使い方を調べる所から入った。 <<BR>>録画用に使おうと思っていた為に見た目だけWindows7にしたが、その為に細部の設定は感覚的にしていた。 <<BR>>設定についての大凡は割愛する。今後もWindowsは少数派なのだろうから。 <<BR>>最小のコンポーネントのみインストールされている為、自らの手でExplorer.exe等を入れる必要があった。 <<BR>>だが、PowerShellを使うでもなく、GUI上でクリックするだけの簡単な作業である。誰にでも出来る。 <<BR>>webサーバの構築及びIISの設定に当たっては、以下のwebページを参考にした。 <<BR>> ~-[[http://technet.microsoft.com/ja-jp/iis/ff625168.aspx| インターネット Web サーバー構築ガイドライン]]-~ <<BR>>第4章までは設定し終えた。セキュリティ等に関しては、今はまだ考えていないので、後日見るだろう。 <<BR>>CGI等の必要になる可能性のあるものについては、インストールを行った。 |
<<BR>>私かに打電して下さると、嬉しく思う。<<BR>><<BR>> === 基本設定 === 先ず、IIS以前に、Windows Server 2008 R2の使い方を調べる所から入った。<<BR>> 録画用に使おうと思っていた為に見た目だけWindows7にしたが、その為に細部の設定は感覚的にしていた。<<BR>> 設定についての大凡は割愛する。今後もWindowsは少数派なのだろうから。<<BR>> 最小のコンポーネントのみインストールされている為、自らの手でExplorer.exe等を入れる必要があった。<<BR>> だが、PowerShellを使うでもなく、GUI上でクリックするだけの簡単な作業である。誰にでも出来る。<<BR>> Windows7の様な見た目 (VISTAと言った方が良いのか) や使い勝手にしたいのであれば、以下のページを参考に。<<BR>> ~-[[http://www24.atwiki.jp/server2003/| Windows Server 2003 / 2008 をデスクトップOSとして使うまとめWiki]]-~<<BR>><<BR>> === Internet Information Server === webサーバの構築及びIISの設定に当たっては、以下のwebページを参考にした。<<BR>> ~-[[http://technet.microsoft.com/ja-jp/iis/ff625168.aspx| インターネット Web サーバー構築ガイドライン]]-~<<BR>> 第4章までは設定し終えた。セキュリティ等に関しては、今はまだ考えていないので、後日見るだろう。<<BR>> CGI等の必要になる可能性のあるものについては、インストールを行った。<<BR>> |
| 行 25: | 行 42: |
| <<BR>> ~-[[http://keicode.com/iis/index0.php| IIS クイック・スタート・ガイド]]-~ | <<BR>> ~-[[http://keicode.com/iis/index0.php| IIS クイック・スタート・ガイド]]-~ |
| 行 39: | 行 56: |
| <<BR>> ~-[[http://ddo.jp/| Dynamic DO!.jp]]-~ | <<BR>> ~-[[http://ddo.jp/| Dynamic DO!.jp]]-~ |
| 行 45: | 行 62: |
| <<BR>> == 26th February 2011 == '''「全世界ナイトメア」''' <<BR>>''ドメイン (Domain)'' <<BR>> インターネットの住所とも言えるもの。 <<BR>> www.example.co.jp であれば <<BR>> 右からトップレベルドメイン、第二レベルドメイン...となる。 <<BR>>''DNS (Domain Name System)'' <<BR>> IPをドメインに変換(逆引き参照)、及びドメインからIPに変換(前方参照)して解決する仕組みか。 <<BR>> ~-[[http://www.nic.ad.jp/ja/dom/system.html| ドメイン名のしくみ]]-~ <<BR>>'''ページの公開''' <<BR>>現在、我が家ではNATが有効になっている。 <<BR>> NAT:グローバルIPをプライベートネットワーク上でそれぞれの機器で共有する為の仕組みか。 |
<<BR>><<BR>><<BR>> == 26th February 2011 「全世界ナイトメア」 == === ドメイン (Domain) === インターネットの住所とも言えるもの。<<BR>> www.example.co.jp であれば<<BR>> 右からトップレベルドメイン(TLD)、第二レベルドメイン...となる。<<BR>><<BR>> === DNS (Domain Name System) === IPをドメインに変換(逆引き参照)、及びドメインからIPに変換(前方参照)して解決する仕組みか。<<BR>> ~-[[http://www.nic.ad.jp/ja/dom/system.html| ドメイン名のしくみ]]-~ <<BR>><<BR>> === ページの公開 === 現在、我が家ではNATが有効になっている。 <<BR>>NAT:グローバルIPをプライベートネットワーク上のそれぞれの機器で共有する為の仕組み。 |
| 行 69: | 行 84: |
| <<BR>>よってここでDNSサーバが登場する……のであろうが、DNSサーバの設定が上手く行かなかった。 | <<BR>>よってここでDNSサーバが登場するのであろうが、DNSサーバの設定が上手く行かなかった。 |
| 行 71: | 行 86: |
| <<BR>>よって、~-[[http://ddo.jp/| Dynamic DO!.jp]]-~ というダイナミックDNSサービスを利用することにした。 | <<BR>>よって、前出の~-[[http://ddo.jp/| Dynamic DO!.jp]]-~ というダイナミックDNSサービスを利用することにした。 |
| 行 75: | 行 90: |
| <<BR>> ~-[[http://lyric-lilac.ddo.jp/| http://lyric-lilac.ddo.jp/]]-~ | |
| 行 83: | 行 97: |
| <<BR>> == 27th February 2011 == '''「計算機遠隔操作術(リモートデスクトップ)」''' |
<<BR>><<BR>><<BR>> == 27th February 2011 「計算機遠隔操作術(リモートデスクトップ)」 == |
| 行 92: | 行 106: |
| <<BR>>Windows Server 2008 R2 SP1(密かにSP1を導入した)は幸いな事にホストとして使用できる。 <<BR>>手持ちの他の二台のPCはどちらもWindows 7 Home Premium である為、クライアントとして利用可である。 <<BR>>先ずはホスト側の設定を行った。 <<BR>>コントロールパネル => システムとセキュリティ => システム => リモートの設定 の順に選択。 <<BR>>「リモートアシスタンス」の欄の[このコンピュータへのリモート アシスタンス接続を許可する(R)]を選択。 <<BR>>「リモートデスクトップ」の欄の <<BR>>[リモート デスクトップを実行しているコンピュータからの接続を許可する(セキュリティのレベルは低くなります)(L)]を選択。 <<BR>>セキュリティ上は問題があるのであろうが、追々考える事とする。 <<BR>>其後、ポート3386の開放を行った。ポート開放に関しては割愛する。 <<BR>>クライアントからホストにアクセスするには、 <<BR>>ホームネットワーク上であればコンピュータ名、そうでなければIPアドレスを入力すれば良い。 <<BR>>後はuser名を入力して普通にログオンすれば良い。 <<BR>>ホームネットワーク上でする分には良いのだが、やはり外部からアクセスするのは不便である。 <<BR>>光回線が欲しいがプロバイダから不可能という連絡があった為、引っ越さなければならない。 <<BR>>だが、今は深く考えない事とする。 <<BR>>PT2をネット上で注文した為、録画用(帰省中のみ)にも使いたいと思う。 <<BR>>カードリーダ、分配器、同軸ケーブルも発注済みである。 <<BR>>問題は、3月9日までに届くかどうかという一点である。 <<BR>>ドライバ等は先人の痕跡が若干残っている気がしてならないので、それも追々考える。 <<BR>>果たして、この備忘録は意味があるのだろうかという根本的な疑問に関しては、考える事を止めた。 <<BR>>'''よく分からないなにか''' <<BR>>DNSやDHCP、HTTP等はアプリケーション層に属する。OSI参照モデルでいう第七層に当たる。 <<BR>>主な役割は、送受信・入出力プログラム間の通信か。 <<BR>>上で書いたポート開放は、第四層のトランスポート層に当たるTCPの設定に当たるのか。 <<BR>>外部から余計な物が入り込まないように抑えこむシステム、と考えても良いのだろうか。 <<BR>>どうでも良い事だが、TCP/IPという言葉だけを覚えていたので、IPも第四層に属するのだと思っていた。 <<BR>>第三層、ネットワーク層に属し、ルーティング等を行うのか。 <<BR>>OSI参照モデルすら理解しないままにサーバを構築しようとするのは、 <<BR>>分詞構文を勉強して微分積分の試験に臨むような無謀でしかないのか。 |
=== 基本的なリモートデスクトップの設定 === Windows Server 2008 R2 SP1(密かにSP1を導入した)は幸いな事にホストとして使用できる。<<BR>> 手持ちの他の二台のPCはどちらもWindows 7 Home Premium である為、クライアントとしては利用可能である。<<BR>><<BR>> ==== ホスト側 ==== 先ずはホスト側の設定を行った。<<BR>> コントロールパネル => システムとセキュリティ => システム => リモートの設定 の順に選択。<<BR>> 「リモートアシスタンス」の欄の[このコンピュータへのリモート アシスタンス接続を許可する(R)]を選択。<<BR>> 「リモートデスクトップ」の欄の<<BR>> [リモート デスクトップを実行しているコンピュータからの接続を許可する(セキュリティのレベルは低くなります)(L)]を選択。<<BR>> セキュリティ上は問題があるのであろうが、追々考える事とする。<<BR>> 其後、ポート'''3389'''の開放を行った。ポート開放に関しては割愛する。<<BR>> ==== クライアント側 ==== クライアントからホストにアクセスするには、<<BR>> ホームネットワーク上であればコンピュータ名、そうでなければIPアドレスを入力すれば良い。<<BR>> 後はuser名を入力して普通にログオンすれば良い。<<BR>> ホームネットワーク上でする分には良いのだが、やはり外部からアクセスするのは不便である。<<BR>> SSHよりはやっぱり重いので、光回線等が欲しいところ。そうじゃなくてもある程度は動きますけど。<<BR>><<BR>> === PT2 === PT2をネット上で注文した為、サーバを録画用(帰省中のみ)としても使いたい。<<BR>> カードリーダ、分配器、同軸ケーブルも発注済みである。<<BR>> 問題は、3月9日までに届くかどうかという一点である。 → 3/1ぐらいに届いた<<BR>> ドライバ等は先人の痕跡が若干残っている気がしてならないので、それも追々考える。<<BR>> 果たして、この備忘録は意味があるのだろうかという根本的な疑問に関しては、考える事を止めた。<<BR>><<BR>> === OSI参照モデル === DNSやDHCP、HTTP等はアプリケーション層に属する。OSI参照モデルでいう第七層に当たる。<<BR>> 主な役割は、送受信・入出力プログラム間の通信か。<<BR>> 上で書いたポート開放は、第四層のトランスポート層に当たるTCPの設定に当たるのか。<<BR>> 外部から余計な物が入り込まないように抑えこむシステム、と考えても良いのだろうか。<<BR>> どうでも良い事だが、TCP/IPという言葉だけを覚えていたので、IPも第四層に属するのだと思っていた。<<BR>> 第三層、ネットワーク層に属し、ルーティング等を行うのか。<<BR>> OSI参照モデルすら理解しないままにサーバを構築しようとするのは、<<BR>> 分詞構文を勉強して微分積分の試験に臨むような無謀でしかないのか。<<BR>> <<BR>><<BR>><<BR>> == 3rd March 2011 「哀愁の青色SCREEN襲来」 == * カードリーダを メモリに落とせば 顔も青く(自由律俳句、季語なし) <<BR>>簡潔にPT2の設定を完結させた。 <<BR>>TVTESTで番組を見られ、TVRockOnで録画も出来る。 <<BR>>基本的に某血だまりスケッチしか録画しない為、そのワードを入れれば録画される。 <<BR>>ただ、二番組同時録画は無理なので、そういうのはメインPCのお力をお借りしないで、諦める。 <<BR>>そもそも、最近は殆ど見ていなかったのだから。 <<BR>><<BR>>問題となるのは依然、wordpressのインストールであった。 → GUIで勝手にやってくれるのもあるけど... <<BR>>PHP、SQLの知識が皆無な為、些細で重大な設定ミスが所々に起き、その為に失敗しかねた。 <<BR>>詳細に、とは言えないが、備忘録代わりに書き記す。 <<BR>>IIS用なので、Apacheを使う場合とは若干異なる可能性が高い。 === DL === IIS上にPHP、SQLがインストールされて、使用可能であることが前提条件となる。<<BR>> 先ずはWordPressの最新版を以下のサイトからダウンロードする。<<BR>> ~-[[http://ja.wordpress.org/| WordPress 日本語]]-~<<BR>> ファイルを解凍し、公開設定をしたフォルダにそのまま突っ込む。<<BR>> IISならば、デフォルトでは C:\inetpub\wwwroot になっているので、そこに。<<BR>><<BR>> === データベース作成 === SQLでデータベースを作成する。<<BR>> SQLとは ''Structured Query Language'' で、構造的な物を作るのに役立つ言語。<<BR>> Windows Server の設定が出来ていれば、MySQLがインストールされている。<<BR>> よって、コマンドプロンプトからMySQLを呼び出す。<<BR>> {{{ > mysql -u user名 -p }}} -u でユーザ名を指定し、 -p でパスワード入力を促す。今ログインしてるユーザアカウントのもので良い筈。<<BR>> <<BR>>SQLはよく分からないので、以下のサイトを参考にした。<<BR>> ~-[[http://tech.bayashi.jp/archives/entry/server/2009/002487.html| MySQLコマンド(DB, table, カラム操作)まとめ/楽]]-~<<BR>> {{{ mysql > CREATE DATABASE wordpress; }}} 例としてここでは データベース:wordpressを 作成。分かりやすいものにしておけば良い。<<BR>><<BR>> {{{ mysql> GRANT ALL PRIVILEGES ON *.* TO user名@localhost IDENTIFIED BY 'PASSWORD' WITH GRANT OPTION; mysql> FLUSH PRIVILEGES; }}} GRANT権限(それなりに偉そうな権限)を持つユーザの作成。<<BR>> user名 と PASSWORD を好きなものに書き換えれば良い。<<BR>> 尚、''FLUSH PRIVILEGES; を行わなければユーザ情報が反映されない''。'''注意点1'''。<<BR>><<BR>> === wp-config.php === wordpressフォルダにある wp-config-sample.php を wp-config.php にリネーム。<<BR>> メモ帳以外のまともなテキストエディタで開き、以下を書き換える。<<BR>> {{{ define(‘DB_NAME’, ‘database_name_here’); }}} 作成したデータベースネームを database_name_here に記す。ここでは wordpress<<BR>><<BR>> {{{ define(‘DB_USER’, ‘username_here‘); }}} データベースの接続ユーザ名を username_here に記す。ここでは user名<<BR>><<BR>> {{{ define(‘DB_PASSWORD’, ‘password_here‘); }}} データベースのパスワードを password_here に記す。ここでは PASSWORD<<BR>><<BR>> 以上が終われば保存して閉じる。繰り返すが、''メモ帳でやってはいけない''。<<BR>> 文字コードの関係から悲惨な事になる。'''注意点2'''。<<BR>><<BR>> === ハンドラマッピング === IISは'''''ハンドラマッピング'''''という機能が付いている。<<BR>> 適当に説明すると、その拡張子のファイルを何のプログラムと関連付けするか、みたいなもの。<<BR>> デフォルトでは .php には設定が行われていないハズなので、設定を行わなければならない。<<BR>> IISを開き、コンピュータ名を選択する。<<BR>> 中央画面でIISの欄にある[ハンドラマッピング]をダブルクリック。<<BR>> 右側操作の[モジュールマップの追加]をクリックし、以下の設定の通りにする。<<BR>> <<BR>> {{attachment:handler.jpg}} <<BR>> <<BR>>要求パス *.php <<BR>>モジュール FASTCGI ←(適当でも可) <<BR>>実行可能ファイル C:\php5\php-cgi.exe <<BR>>名前 php5 ←(分かれば可) <<BR>>OKを押せばダイアログが出るが、普通に はい(Y) を選択。 <<BR>>注意することは、''インストールしたPHPのバージョン及びインストール場所によってモジュールの記載が若干異なる''。 <<BR>>これを失敗すると、phpのロードが出来なくなる。'''注意点3'''。<<BR>><<BR>> === アプリケーションプールの設定 === また、'''''アプリケーションプールの設定'''''も必要となる可能性がある。<<BR>> マシン名の下にある [アプリケーションプール] => [DefaultAppPool] => [詳細設定] の順に選択。<<BR>> 詳細設定は右側の操作欄に現れる。<<BR>> [32 ビット アプリケーションの有効化] が False になっていれば True に変更してOKを押す。<<BR>> <<BR>>ここまで行ったら、一度''IISを再起動''させる。そうしなければ、設定が有効とならない。'''''注意点4'''''。<<BR>><<BR>> === php.ini === 次はディレクトリをPHPをインストールしたフォルダに移す。<<BR>> 中には php.ini があるハズである。<<BR>> もしかすると違うファイル名の可能性もある。 php.ini-recommended であれば、リネームする。<<BR>> <<BR>>内容は英語で書かれているが、基本的な英語構文を理解出来るならば難なく分かるだろう。 <<BR>>問題は、英語よりも技術的な単語の知識の欠落である。まぁ、どうでも良い。 <<BR>>テキストエディタ(メモ帳以外)で php.ini の以下の部分を編集する。 <<BR>>尚、''先頭に付いている ; は取り除かないと有効とならない''。 {{{ ; On windows: extension_dir = "C:\php5\ext" }}} Windows で作成するので、 On windows の extension directory を設定する。<<BR>> 現在 .iniファイル を編集しているディレクトリ以下に extフォルダ が存在するので、それを指定する。<<BR>>'''注意点5'''。<<BR>><<BR>> {{{ fastcgi.impersonate = 1 }}} 先頭の ; を外す。場合によっては 0 から 1 に変更して有効化させる。<<BR>><<BR>> {{{ cgi.fix_pathinfo=1 }}} 同上。<<BR>><<BR>> {{{ cgi.force_redirect = 0 }}} 上と似ているが、1 から 0 に変更する。つまり、無効にする。<<BR>><<BR>> {{{ extension=php_mysql.dll }}} MySQL関連の関数を使いたい場合に有効化。''今回これを設定しなければダメである''。'''注意点6'''。<<BR>> もし有効化しなければ以下のエラーが吐き出される。<<BR>> {{{#!wiki caution <<BR>> '''お使いのサーバーの PHP では WordPress に必要な MySQL 拡張を利用できないようです。''' }}}<<BR>><<BR>> {{{ extension=php_gd2.dll }}} 画像処理機能の有効化。<<BR>><<BR>> {{{ extension=php_mbstring.dll }}} PHPアプリケーション上で日本語処理を可能に。<<BR>><<BR>> {{{ date.timezone="Asia/Tokyo" }}} タイムゾーンの設定。ダブルクォートで囲む。これがなければ、以下のエラーが出る可能性がある。<<BR>> 本来は改行されないので、非常にうざったい。'''注意点7'''。<<BR>> {{{#!wiki caution '''Warning: phpinfo() [function.phpinfo]: It is not safe to rely on the system's timezone settings. You are *required* to use the date.timezone setting or the date_default_timezone_set() function. In case you used any of those methods and you are still getting this warning, you most likely misspelled the timezone identifier. We selected 'Asia/Tokyo' for '9.0/no DST' instead in C:\inetpub\wwwroot\phpinfo.php on line 1''' }}} <<BR>><<BR>>以上の設定が終わったら、 <<BR>>一度以下の文字列を info.php として保存して、wwwrootフォルダに入れ、ブラウザから開く。 {{{ <?php phpinfo() ?> }}} 上手く設定されていれば Loaded Configuration File で、 php.ini が読み込まれている。<<BR>> 読み込まれていなければインターネットで検索して設定し直す必要がある。<<BR>><<BR>> === WordPress INSTALL === ここまで正常であれば、新たなステップに進む。<<BR>> WordPressが入っているフォルダ名を wordpress 等の分り易い名前にすることが好ましい。<<BR>> もしかするとセキュリティの問題で実行が無理な可能性があるので、<<BR>>''IIS_IUSRSを許可する必要もあるかもしれない''。 <<BR>>インストールスクリプトの実行をブラウザから行う。 <<BR>>ここでは http://localhost/wordpress/wp-admin/install.php である。 <<BR>>後は指示通りに進めばブログの完成となる。 <<BR>><<BR>>ここまでが非常に長い道のりだった……。 <<BR>>''所々に書き記した注意点は、私が失敗して無駄な時間を費やした部分である''。 <<BR>>作成したのは以下。 <<BR>>http://lyric-lilac.ddo.jp/wordpress/ <<BR>>現状の問題は、グローバルIPを指定すると、自宅のLAN内からは見られなくなる点。 <<BR>>もし localhost や 192.68.X.XX などを指定すると、見られないだろう。 <<BR>>問題を解決するには、以下の3つが考えられる。 <<BR>>1. hostsファイルの編集 <<BR>>2. 内向きのDNSサーバを建てる <<BR>>3. 外部のプロキシを経由する <<BR>>一番楽なのは、大学のプロキシを通して見ることである。 <<BR>>やはり、神はDNSサーバを立てろと仰っているのであろうか。 <<BR>>いちいちブログを書くのにプロキシを通すというのも、間抜けな感じがする。 <<BR>>時間が限られている。最大の妥協点はプロキシか。 <<BR>>hostsファイルを編集しては見たものの……。 <<BR>>ループバックアドレスを指定しても、WordPressの指定アドレスで lyric-lilac.ddo.jp を指定すると…。 <<BR>>CSSとか読み込めませんね、当たり前だった。ソースとかアレでした。 <<BR>><<BR>><<BR>> == 4th March 2011 「アンデュレイションエラー」 == * 働きたくない 働きたくないでござる(自由律俳句、季語なし) <<BR>> === ディレクトリ変更 === 基本的な設定は昨日時点で終わってしまったので、テーマやプラグインをメインに設定していく。<<BR>> その前に、わざわざwordpressフォルダを指定しなくても良いのでは、という疑問。<<BR>> よって、 http://lyric-lilac.ddo.jp/index.php にアクセスすることで表示出来るようにしてみる。<<BR>> <<BR>>と言っても、公式ホームページの通りに実行すれば良いだけである。 <<BR>> ~-[[http://wpdocs.sourceforge.jp/Giving_WordPress_Its_Own_Directory| WordPress を専用ディレクトリに配置する]]-~ <<BR>>昨日の時点でwordpressフォルダ以下に全てを配置してあるため、必要なのは以下のみ。 <<BR>>1. 管理パネル => 設定 => 一般設定 と開き、[サイトのアドレス]にルートディレクトリを指定。 <<BR>>2. wordpressフォルダ内にある index.php を編集。wordpressを配置したディレクトリによって差異が生ずる。 require('./wp-blog-header.php'); ↓ require('./wordpress/wp-blog-header.php'); <<BR>>3. 新しいURLからログイン。<<BR>><<BR>> === 規定のドキュメント === IISでは index.php は規定のドキュメントとなっていないので、それを追加する。<<BR>> IISを起動し、'''コンピュータ名'''をクリック。<<BR>> 下部に[規定のドキュメント]があるので、ダブルクリック。<<BR>> 追加を押し、 index.php を追加し、再起動をする。<<BR>> <<BR>>ここで注意したいのは、コンピュータ名以下のディレクトリ<<BR>> 例えば wordpress やら inetpub 等で直接設定をしてしまうとエラーが生じる事である。<<BR>> <<BR>>もし内部サーバエラーが生じたのであれば、各フォルダに生成されているであろう <<BR>>web.config ファイルを直接編集しなければならない。 <<BR>>localhostからアクセスすれば、エラーログが出ているので、それを調べて対処するのが一番だろう。 <<BR>>私の場合には、<<BR>> {{{ <remove value="index.php" /> }}} という一行を削除したら、正常に動いた。何かしらの噛みあわせというか、干渉し合ったというか。<<BR>> <<BR>>後は多分、正常に動くと思われる。 <<BR>>好きなテーマを探し、好きなプラグインを入れて、悠々自適に楽しむのが一番な気がする。<<BR>><<BR>> === プラグイン関連 === 個人的に気になった部分を。<<BR>><<BR>> Lightbox 2 プラグインの場合、設定次第では動かない場合がある。<<BR>> ~-[[http://wordpress.org/extend/plugins/lightbox-2/| Lightbox 2]]-~<<BR>> といっても、画像の挿入時のリンクURLを''' [ファイルのURL] '''にするぐらいで有効になると思われる。<<BR>> <<BR>><<BR>>また、URLに関する動作をするプラグインの場合、以下の設定が必要になる。 <<BR>>php.ini ファイルを編集し、以下を有効にする。 {{{ extension=php_curl.dll }}} あとは、適度にアクセス権を与えれば色々と出来るだろう、多分。 <<BR>>以降は自由な世界の幕開けとなり、目標が半分消え去る。 <<BR>>紛いなりにもサーバを立て、稼動させている。 <<BR>>PHPには若干触れた、というよりは、振り回された。 <<BR>>以降は、HTML5やPHP、CGIについて調べたい。 <<BR>>何かしらのエラーが生じれば、それの解決策を調べよう。 <<BR>>プラグインやテーマの紹介は、調べれば山ほど出るのでそちらを参照されたし。 <<BR>><<BR>><<BR>> == 31st March 2011 「シュート・ザ・サーバ」 == * 吾輩は 誰なのだ(自由律俳句、季語なし) <<BR>>輪番停電により、3月の中旬からサーバの電源を落としたので、殆ど触っていなかった。 <<BR>>よって上に挙げた様に、PHPやHTML5等の勉強は殆どしていなかった。 <<BR>>また、基本情報技術者試験も3ヶ月の延期となった為、勉強をしていなかった。 <<BR>>仕方がないので、WordPressの基本的な設定を触りながら、PHPについて若干理解したい。 <<BR>> === テンプレート === WordPressには様々なテーマがある。<<BR>> フリーの物から有料の物、シンプルな物から荘厳な物まで沢山ある。<<BR>> 個人経営のホームページでは極偶にこれをマーケティングとして使っている所もある。<<BR>> 凝っていたりしなければ、大抵はテンプレート、PHPやCSSの違いでしかない。<<BR>> <<BR>>サイト管理画面から 外観 => テーマ編集 を選べば、様々なテンプレートが使われている事が分かる。 <<BR>> {{attachment:php.jpg}} <<BR>> <<BR>>PHPとCSSの知識が無くても、ある程度HTMLを触ったことがあるのであれば、少しぐらいならば理解出来る。 <<BR>>とは言え、色々な違いがあるので、大まかにしか分からないかもしれないが。私はそうであった。 <<BR>>私自身は mixi_funnythingz というmixi風のテーマを使っている。 ~-[[http://www.ikepo.com/| funnythingz]]-~ テンプレートの細部はテーマによって様々となるので、以降は個人的な備忘録として書す。<<BR>><<BR>> ==== 行間設定 ==== brBrbr というプラグインを使えば、好きなだけ改行出来るようになる。<<BR>> 然し、行間がやたらと開いたりしかねない。<<BR>> よって、行間の設定を変更する。テーマ編集 => スタイルシート(style.css) を開いてみる。<<BR>> <<BR>>行間、つまり行の高さの設定は line-height プロパティで行う。 <<BR>>現在のテーマには {{{ #content div.post div.storycontent { line-height: 1.6em; } }}} とある。他にも line-height で設定している箇所があったが、 <<BR>>pageitem や textwidget 等と書かれているので、きっと違う。 <<BR>>如何にもブログ内容という感じがしかねない、storycontent を設定したら、見事に投稿内容が変更された。 line-height では色々なサイズ指定が出来る。ここでは em を用いている。 <<BR>>以下に、若干ではあるが纏めてみた。 <<BR>>他にも色々あるが、多分あんまり使わない気がするので、使う時に調べるのが一番な気がしないでもない。 '' 相対単位 '' 1. em 現在のフォントサイズを1とした相対的な指定 2. ex 現在の "x" のサイズを1とした相対的な指定 <<BR>> '' 絶対単位'' 1. px ピクセルで指定 2. in インチで指定 <<BR>>行間設定は個人の嗜好なので、好きに変えるのが良いかもしれない。<<BR>><<BR>> ==== 固定ページ ==== テーマによっては、ページ上部に固定ページへのリンクが表示される。<<BR>> 設定画面から固定ページを追加できるので、そこから増やすことも出来る。<<BR>> 然し、初期設定では同じディレクトリのページしか表示出来ない様になっている。<<BR>> その為、テンプレートにあるであろうヘッダーを見る。<<BR>> <<BR>>調べてみると、ヘッダーの中にある以下付近を書き換えれば良いということが分かった。 {{{ <?php wp_list_pages('title_li='); ?> }}} <<BR>>これは、WordPressディレクトリ内へのリンクのリストを表示するのに使われる。 <<BR>>だが、よく分からない。ページTOPからソースを見た場合と、ヘッダーとでは若干違う。 <<BR>>ページTOPから見た場合のソースには、上の記載の下に固定ページが挿入されている。 <<BR>>多分、どこからか読み込んだものと思える。 <<BR>>然し、解析する手間も正直惜しい。その為、適当に書き換えてみることにした。 {{{ <?php wp_list_pages('title_li='); ?> <li class="page_item"><a href="http://www.exex.com" target="blank">例</a></li> <li class="page_item"><a href="http://www.amam.com">例</a></li> <li class="page_item"><a href="http://www.pleple.com">例</a></li> }}} <<BR>>適当に下部に記載してみたが、これが成功した。 <<BR>>CSSだとかPHPの仕様が分かれば、もう少しスマートに出来るかもしれないが。 <<BR>>とりあえず、 a href="" に呼び出したいURLを、もし別のタブで開かせたいのであれば target="blank" を追加すれば良い。 <<BR>>基本的ではあるが、個人的備忘録として纏めた。 |
Windows Server 2008 R2の活用
部誌みたいに見やすい感じに整形してみたり。 2011/3/22
目次
端書
Windows Serverを手に入れるには、どうすればいいのだろうか。
Microsoft Windows Server 2008 R2 Standard を普通に買うと、アカデミックですら60,000JPYとなる。
だが、運良く大学生協前で怪しげなライセンス等を配布していることがある。勿論正規品である。
それを手にいれれば、無料で手に入れられる。日時は完全に運なので、情報網を広げておこう。
25th February 2011 「構築中サーバ」
Internet Information Serviceを用いてのwebサーバ構築に関連する事項を纏める。
尚、私自身は計算機初心者であるので、複雑な用語、機器、概念の知識は零に等しい。
又、この作業に関しては現在進行の形で進んでいる為、間違いも多々見受けられる可能性が高い。
私かに打電して下さると、嬉しく思う。
基本設定
先ず、IIS以前に、Windows Server 2008 R2の使い方を調べる所から入った。
録画用に使おうと思っていた為に見た目だけWindows7にしたが、その為に細部の設定は感覚的にしていた。
設定についての大凡は割愛する。今後もWindowsは少数派なのだろうから。
最小のコンポーネントのみインストールされている為、自らの手でExplorer.exe等を入れる必要があった。
だが、PowerShellを使うでもなく、GUI上でクリックするだけの簡単な作業である。誰にでも出来る。
Windows7の様な見た目 (VISTAと言った方が良いのか) や使い勝手にしたいのであれば、以下のページを参考に。
Internet Information Server
webサーバの構築及びIISの設定に当たっては、以下のwebページを参考にした。
第4章までは設定し終えた。セキュリティ等に関しては、今はまだ考えていないので、後日見るだろう。
CGI等の必要になる可能性のあるものについては、インストールを行った。
どうにも、調べていくとドメインについては詳しく書かれていないことが多い。
やはり、パブリックなネットワーク上で参照するだけであれば、localhostでも関係が無いのか?
IIS クイック・スタート・ガイド
クイックと書かれていたので胸をときめかせたが、やはりドメインについては触れられていないか?
触れられていたとしても、次元の低い知識量では目視すること叶わぬのだろう。
ホストヘッダー等も理解していないので、もしかするとそこら辺が必要になるのであろうか。
今後必要と思われる事項を以下に纏める。
1. DNSとは何か
2. ドメインとは何か
3. ページを全世界に公開するに当たって必要となるもの
IPとアルファベット等を対応付けるものがDNSなのか?
そもそもDNSのSが System なのか Server なのかも分からない。
根本的な知識の欠落が酷い。これは成功するのであろうか。否、失敗するに違いない。
セキュリティに難があるが、これを使えば良いという助言を受けた。
Dynamic DO!.jp
そもそもDDNSとは何か?
上を調べても、更に疑問が浮かぶであろうが、やらねば先へは進めまい。やるしかないのだ。
26th February 2011 「全世界ナイトメア」
ドメイン (Domain)
インターネットの住所とも言えるもの。
www.example.co.jp であれば
右からトップレベルドメイン(TLD)、第二レベルドメイン...となる。
DNS (Domain Name System)
IPをドメインに変換(逆引き参照)、及びドメインからIPに変換(前方参照)して解決する仕組みか。
ページの公開
- 現在、我が家ではNATが有効になっている。
NAT:グローバルIPをプライベートネットワーク上のそれぞれの機器で共有する為の仕組み。
LAN内でしか通用しないプライベートIPを用いている為、外部からはサーバを呼び出せない。
その為ポート解放を行った。だがプライベートIPの固定が必要となるので、その設定も必要となる。
サーバー公開とドメイン取得の基礎知識
Winfows 7 IPアドレス 固定方法
これだけで、一応ではあるが公開は出来ることになる。
だが、IPアドレスの直打ちとなるので、凄く残念な気持ちになりかねない。
よってここでDNSサーバが登場するのであろうが、DNSサーバの設定が上手く行かなかった。
書き記すことも出来ないほどに失敗した為、ここではそれを割愛させていただく。
よって、前出のDynamic DO!.jp というダイナミックDNSサービスを利用することにした。
独自ドメインなどはページ作成の見通しが出来てから取得したい。
今のところはデフォルトで設定されているトップページ、つまりIIS7の画像のみである。
携帯及び大学内からも表示可能であったので、公開出来ていると思われる。
以降の目標としては
1.コンテンツの作成(WordPressを用いて)
2.DNSサーバについて若干の理解
を掲げたい。
27th February 2011 「計算機遠隔操作術(リモートデスクトップ)」
コンテンツを作ろうと思ってはいたのだが、やる気が出なかった。
その為、リモートデスクトップが出来る様に設定を行った。
LinuxであればSSH等で良いのであろうが、windowsに関してはよく分からなかった。
以下のwebサイトを参考にした。
リモートデスクトップの設定-Winfows 7
基本的なリモートデスクトップの設定
Windows Server 2008 R2 SP1(密かにSP1を導入した)は幸いな事にホストとして使用できる。
手持ちの他の二台のPCはどちらもWindows 7 Home Premium である為、クライアントとしては利用可能である。
ホスト側
先ずはホスト側の設定を行った。
コントロールパネル => システムとセキュリティ => システム => リモートの設定 の順に選択。
「リモートアシスタンス」の欄の[このコンピュータへのリモート アシスタンス接続を許可する(R)]を選択。
「リモートデスクトップ」の欄の
[リモート デスクトップを実行しているコンピュータからの接続を許可する(セキュリティのレベルは低くなります)(L)]を選択。
セキュリティ上は問題があるのであろうが、追々考える事とする。
其後、ポート3389の開放を行った。ポート開放に関しては割愛する。
クライアント側
クライアントからホストにアクセスするには、
ホームネットワーク上であればコンピュータ名、そうでなければIPアドレスを入力すれば良い。
後はuser名を入力して普通にログオンすれば良い。
ホームネットワーク上でする分には良いのだが、やはり外部からアクセスするのは不便である。
SSHよりはやっぱり重いので、光回線等が欲しいところ。そうじゃなくてもある程度は動きますけど。
PT2
PT2をネット上で注文した為、サーバを録画用(帰省中のみ)としても使いたい。
カードリーダ、分配器、同軸ケーブルも発注済みである。
問題は、3月9日までに届くかどうかという一点である。 → 3/1ぐらいに届いた
ドライバ等は先人の痕跡が若干残っている気がしてならないので、それも追々考える。
果たして、この備忘録は意味があるのだろうかという根本的な疑問に関しては、考える事を止めた。
OSI参照モデル
DNSやDHCP、HTTP等はアプリケーション層に属する。OSI参照モデルでいう第七層に当たる。
主な役割は、送受信・入出力プログラム間の通信か。
上で書いたポート開放は、第四層のトランスポート層に当たるTCPの設定に当たるのか。
外部から余計な物が入り込まないように抑えこむシステム、と考えても良いのだろうか。
どうでも良い事だが、TCP/IPという言葉だけを覚えていたので、IPも第四層に属するのだと思っていた。
第三層、ネットワーク層に属し、ルーティング等を行うのか。
OSI参照モデルすら理解しないままにサーバを構築しようとするのは、
分詞構文を勉強して微分積分の試験に臨むような無謀でしかないのか。
3rd March 2011 「哀愁の青色SCREEN襲来」
- カードリーダを メモリに落とせば 顔も青く(自由律俳句、季語なし)
簡潔にPT2の設定を完結させた。
TVTESTで番組を見られ、TVRockOnで録画も出来る。
基本的に某血だまりスケッチしか録画しない為、そのワードを入れれば録画される。
ただ、二番組同時録画は無理なので、そういうのはメインPCのお力をお借りしないで、諦める。
そもそも、最近は殆ど見ていなかったのだから。
問題となるのは依然、wordpressのインストールであった。 → GUIで勝手にやってくれるのもあるけど...
PHP、SQLの知識が皆無な為、些細で重大な設定ミスが所々に起き、その為に失敗しかねた。
詳細に、とは言えないが、備忘録代わりに書き記す。
IIS用なので、Apacheを使う場合とは若干異なる可能性が高い。
DL
IIS上にPHP、SQLがインストールされて、使用可能であることが前提条件となる。
先ずはWordPressの最新版を以下のサイトからダウンロードする。
WordPress 日本語
ファイルを解凍し、公開設定をしたフォルダにそのまま突っ込む。
IISならば、デフォルトでは C:\inetpub\wwwroot になっているので、そこに。
データベース作成
SQLでデータベースを作成する。
SQLとは Structured Query Language で、構造的な物を作るのに役立つ言語。
Windows Server の設定が出来ていれば、MySQLがインストールされている。
よって、コマンドプロンプトからMySQLを呼び出す。
> mysql -u user名 -p
-u でユーザ名を指定し、 -p でパスワード入力を促す。今ログインしてるユーザアカウントのもので良い筈。
SQLはよく分からないので、以下のサイトを参考にした。
MySQLコマンド(DB, table, カラム操作)まとめ/楽
mysql > CREATE DATABASE wordpress;
例としてここでは データベース:wordpressを 作成。分かりやすいものにしておけば良い。
mysql> GRANT ALL PRIVILEGES ON *.* TO user名@localhost IDENTIFIED BY 'PASSWORD' WITH GRANT OPTION; mysql> FLUSH PRIVILEGES;
GRANT権限(それなりに偉そうな権限)を持つユーザの作成。
user名 と PASSWORD を好きなものに書き換えれば良い。
尚、FLUSH PRIVILEGES; を行わなければユーザ情報が反映されない。注意点1。
wp-config.php
wordpressフォルダにある wp-config-sample.php を wp-config.php にリネーム。
メモ帳以外のまともなテキストエディタで開き、以下を書き換える。
define(‘DB_NAME’, ‘database_name_here’);
作成したデータベースネームを database_name_here に記す。ここでは wordpress
define(‘DB_USER’, ‘username_here‘);
データベースの接続ユーザ名を username_here に記す。ここでは user名
define(‘DB_PASSWORD’, ‘password_here‘);
データベースのパスワードを password_here に記す。ここでは PASSWORD
以上が終われば保存して閉じる。繰り返すが、メモ帳でやってはいけない。
文字コードの関係から悲惨な事になる。注意点2。
ハンドラマッピング
IISはハンドラマッピングという機能が付いている。
適当に説明すると、その拡張子のファイルを何のプログラムと関連付けするか、みたいなもの。
デフォルトでは .php には設定が行われていないハズなので、設定を行わなければならない。
IISを開き、コンピュータ名を選択する。
中央画面でIISの欄にある[ハンドラマッピング]をダブルクリック。
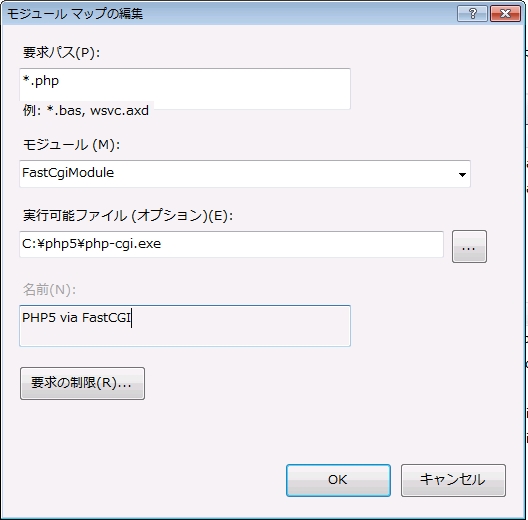
右側操作の[モジュールマップの追加]をクリックし、以下の設定の通りにする。

要求パス *.php
モジュール FASTCGI ←(適当でも可)
実行可能ファイル C:\php5\php-cgi.exe
名前 php5 ←(分かれば可)
OKを押せばダイアログが出るが、普通に はい(Y) を選択。
注意することは、インストールしたPHPのバージョン及びインストール場所によってモジュールの記載が若干異なる。
これを失敗すると、phpのロードが出来なくなる。注意点3。
アプリケーションプールの設定
また、アプリケーションプールの設定も必要となる可能性がある。
マシン名の下にある [アプリケーションプール] => [DefaultAppPool] => [詳細設定] の順に選択。
詳細設定は右側の操作欄に現れる。
[32 ビット アプリケーションの有効化] が False になっていれば True に変更してOKを押す。
ここまで行ったら、一度IISを再起動させる。そうしなければ、設定が有効とならない。注意点4。
php.ini
次はディレクトリをPHPをインストールしたフォルダに移す。
中には php.ini があるハズである。
もしかすると違うファイル名の可能性もある。 php.ini-recommended であれば、リネームする。
内容は英語で書かれているが、基本的な英語構文を理解出来るならば難なく分かるだろう。
問題は、英語よりも技術的な単語の知識の欠落である。まぁ、どうでも良い。
テキストエディタ(メモ帳以外)で php.ini の以下の部分を編集する。
尚、先頭に付いている ; は取り除かないと有効とならない。
; On windows: extension_dir = "C:\php5\ext"
Windows で作成するので、 On windows の extension directory を設定する。
現在 .iniファイル を編集しているディレクトリ以下に extフォルダ が存在するので、それを指定する。
注意点5。
fastcgi.impersonate = 1
先頭の ; を外す。場合によっては 0 から 1 に変更して有効化させる。
cgi.fix_pathinfo=1
同上。
cgi.force_redirect = 0
上と似ているが、1 から 0 に変更する。つまり、無効にする。
extension=php_mysql.dll
MySQL関連の関数を使いたい場合に有効化。今回これを設定しなければダメである。注意点6。
もし有効化しなければ以下のエラーが吐き出される。
お使いのサーバーの PHP では WordPress に必要な MySQL 拡張を利用できないようです。
extension=php_gd2.dll
画像処理機能の有効化。
extension=php_mbstring.dll
PHPアプリケーション上で日本語処理を可能に。
date.timezone="Asia/Tokyo"
タイムゾーンの設定。ダブルクォートで囲む。これがなければ、以下のエラーが出る可能性がある。
本来は改行されないので、非常にうざったい。注意点7。
Warning: phpinfo() [function.phpinfo]: It is not safe to rely on the system's timezone settings. You are *required* to use the date.timezone setting or the date_default_timezone_set() function. In case you used any of those methods and you are still getting this warning, you most likely misspelled the timezone identifier. We selected 'Asia/Tokyo' for '9.0/no DST' instead in C:\inetpub\wwwroot\phpinfo.php on line 1
以上の設定が終わったら、
一度以下の文字列を info.php として保存して、wwwrootフォルダに入れ、ブラウザから開く。
<?php phpinfo() ?>
上手く設定されていれば Loaded Configuration File で、 php.ini が読み込まれている。
読み込まれていなければインターネットで検索して設定し直す必要がある。
WordPress INSTALL
ここまで正常であれば、新たなステップに進む。
WordPressが入っているフォルダ名を wordpress 等の分り易い名前にすることが好ましい。
もしかするとセキュリティの問題で実行が無理な可能性があるので、
IIS_IUSRSを許可する必要もあるかもしれない。
インストールスクリプトの実行をブラウザから行う。
ここでは http://localhost/wordpress/wp-admin/install.php である。
後は指示通りに進めばブログの完成となる。
ここまでが非常に長い道のりだった……。
所々に書き記した注意点は、私が失敗して無駄な時間を費やした部分である。
作成したのは以下。
http://lyric-lilac.ddo.jp/wordpress/
現状の問題は、グローバルIPを指定すると、自宅のLAN内からは見られなくなる点。
もし localhost や 192.68.X.XX などを指定すると、見られないだろう。
問題を解決するには、以下の3つが考えられる。
1. hostsファイルの編集
2. 内向きのDNSサーバを建てる
3. 外部のプロキシを経由する
一番楽なのは、大学のプロキシを通して見ることである。
やはり、神はDNSサーバを立てろと仰っているのであろうか。
いちいちブログを書くのにプロキシを通すというのも、間抜けな感じがする。
時間が限られている。最大の妥協点はプロキシか。
hostsファイルを編集しては見たものの……。
ループバックアドレスを指定しても、WordPressの指定アドレスで lyric-lilac.ddo.jp を指定すると…。
CSSとか読み込めませんね、当たり前だった。ソースとかアレでした。
4th March 2011 「アンデュレイションエラー」
- 働きたくない 働きたくないでござる(自由律俳句、季語なし)
ディレクトリ変更
基本的な設定は昨日時点で終わってしまったので、テーマやプラグインをメインに設定していく。
その前に、わざわざwordpressフォルダを指定しなくても良いのでは、という疑問。
よって、 http://lyric-lilac.ddo.jp/index.php にアクセスすることで表示出来るようにしてみる。
と言っても、公式ホームページの通りに実行すれば良いだけである。
WordPress を専用ディレクトリに配置する
昨日の時点でwordpressフォルダ以下に全てを配置してあるため、必要なのは以下のみ。
1. 管理パネル => 設定 => 一般設定 と開き、[サイトのアドレス]にルートディレクトリを指定。
2. wordpressフォルダ内にある index.php を編集。wordpressを配置したディレクトリによって差異が生ずる。- require('./wp-blog-header.php');
- ↓
3. 新しいURLからログイン。
- require('./wp-blog-header.php');
規定のドキュメント
IISでは index.php は規定のドキュメントとなっていないので、それを追加する。
IISを起動し、コンピュータ名をクリック。
下部に[規定のドキュメント]があるので、ダブルクリック。
追加を押し、 index.php を追加し、再起動をする。
ここで注意したいのは、コンピュータ名以下のディレクトリ
例えば wordpress やら inetpub 等で直接設定をしてしまうとエラーが生じる事である。
もし内部サーバエラーが生じたのであれば、各フォルダに生成されているであろう
web.config ファイルを直接編集しなければならない。
localhostからアクセスすれば、エラーログが出ているので、それを調べて対処するのが一番だろう。
私の場合には、
<remove value="index.php" />
という一行を削除したら、正常に動いた。何かしらの噛みあわせというか、干渉し合ったというか。
後は多分、正常に動くと思われる。
好きなテーマを探し、好きなプラグインを入れて、悠々自適に楽しむのが一番な気がする。
プラグイン関連
個人的に気になった部分を。
Lightbox 2 プラグインの場合、設定次第では動かない場合がある。
といっても、画像の挿入時のリンクURLを [ファイルのURL] にするぐらいで有効になると思われる。
また、URLに関する動作をするプラグインの場合、以下の設定が必要になる。
php.ini ファイルを編集し、以下を有効にする。
extension=php_curl.dll
- あとは、適度にアクセス権を与えれば色々と出来るだろう、多分。
以降は自由な世界の幕開けとなり、目標が半分消え去る。
紛いなりにもサーバを立て、稼動させている。
PHPには若干触れた、というよりは、振り回された。
以降は、HTML5やPHP、CGIについて調べたい。
何かしらのエラーが生じれば、それの解決策を調べよう。
プラグインやテーマの紹介は、調べれば山ほど出るのでそちらを参照されたし。
31st March 2011 「シュート・ザ・サーバ」
- 吾輩は 誰なのだ(自由律俳句、季語なし)
輪番停電により、3月の中旬からサーバの電源を落としたので、殆ど触っていなかった。
よって上に挙げた様に、PHPやHTML5等の勉強は殆どしていなかった。
また、基本情報技術者試験も3ヶ月の延期となった為、勉強をしていなかった。
仕方がないので、WordPressの基本的な設定を触りながら、PHPについて若干理解したい。
テンプレート
WordPressには様々なテーマがある。
フリーの物から有料の物、シンプルな物から荘厳な物まで沢山ある。
個人経営のホームページでは極偶にこれをマーケティングとして使っている所もある。
凝っていたりしなければ、大抵はテンプレート、PHPやCSSの違いでしかない。
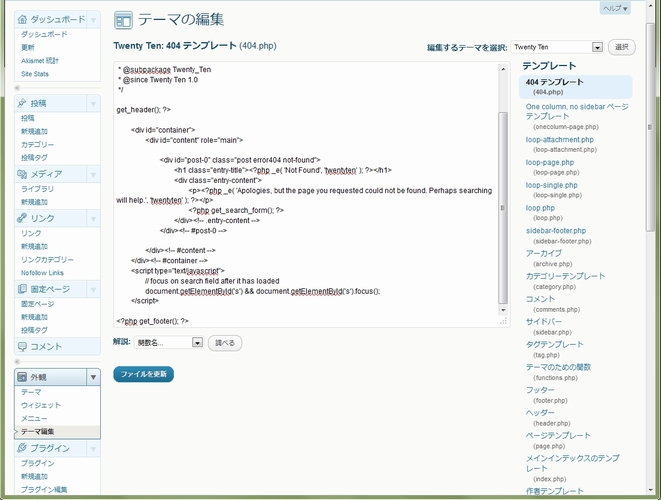
サイト管理画面から 外観 => テーマ編集 を選べば、様々なテンプレートが使われている事が分かる。

PHPとCSSの知識が無くても、ある程度HTMLを触ったことがあるのであれば、少しぐらいならば理解出来る。
とは言え、色々な違いがあるので、大まかにしか分からないかもしれないが。私はそうであった。
私自身は mixi_funnythingz というmixi風のテーマを使っている。テンプレートの細部はテーマによって様々となるので、以降は個人的な備忘録として書す。
行間設定
brBrbr というプラグインを使えば、好きなだけ改行出来るようになる。
然し、行間がやたらと開いたりしかねない。
よって、行間の設定を変更する。テーマ編集 => スタイルシート(style.css) を開いてみる。
行間、つまり行の高さの設定は line-height プロパティで行う。
現在のテーマには
#content div.post div.storycontent {
line-height: 1.6em;
}- とある。他にも line-height で設定している箇所があったが、
pageitem や textwidget 等と書かれているので、きっと違う。
如何にもブログ内容という感じがしかねない、storycontent を設定したら、見事に投稿内容が変更された。 line-height では色々なサイズ指定が出来る。ここでは em を用いている。
以下に、若干ではあるが纏めてみた。
他にも色々あるが、多分あんまり使わない気がするので、使う時に調べるのが一番な気がしないでもない。
相対単位
- em 現在のフォントサイズを1とした相対的な指定
- ex 現在の "x" のサイズを1とした相対的な指定
絶対単位
- px ピクセルで指定
- in インチで指定
行間設定は個人の嗜好なので、好きに変えるのが良いかもしれない。
固定ページ
テーマによっては、ページ上部に固定ページへのリンクが表示される。
設定画面から固定ページを追加できるので、そこから増やすことも出来る。
然し、初期設定では同じディレクトリのページしか表示出来ない様になっている。
その為、テンプレートにあるであろうヘッダーを見る。
調べてみると、ヘッダーの中にある以下付近を書き換えれば良いということが分かった。
<?php wp_list_pages('title_li='); ?>
これは、WordPressディレクトリ内へのリンクのリストを表示するのに使われる。
だが、よく分からない。ページTOPからソースを見た場合と、ヘッダーとでは若干違う。
ページTOPから見た場合のソースには、上の記載の下に固定ページが挿入されている。
多分、どこからか読み込んだものと思える。
然し、解析する手間も正直惜しい。その為、適当に書き換えてみることにした。
<?php wp_list_pages('title_li='); ?>
<li class="page_item"><a href="http://www.exex.com" target="blank">例</a></li>
<li class="page_item"><a href="http://www.amam.com">例</a></li>
<li class="page_item"><a href="http://www.pleple.com">例</a></li>
適当に下部に記載してみたが、これが成功した。
CSSだとかPHPの仕様が分かれば、もう少しスマートに出来るかもしれないが。
とりあえず、 a href="" に呼び出したいURLを、もし別のタブで開かせたいのであれば target="blank" を追加すれば良い。
基本的ではあるが、個人的備忘録として纏めた。